Thiết kế giao diện website đẹp và chuẩn UI/UX là công việc đòi hỏi kinh nghiệm, hiểu biết về xu hướng và kỹ năng tốt của designer. Vì website chính là con đường đưa thương hiệu đến gần hơn với thương hiệu. Trên con đường trở thành nhà thiết kế web chuyên nghiệp, bạn không thể bỏ qua cẩm nang 10 Nguyên Tắc Thiết Kế Website Đẹp Theo Chuẩn UI/UX mà Kiến Vua Branding chia sẻ dưới đây.
1. Bố Cục Giao Diện Website Hợp Lý
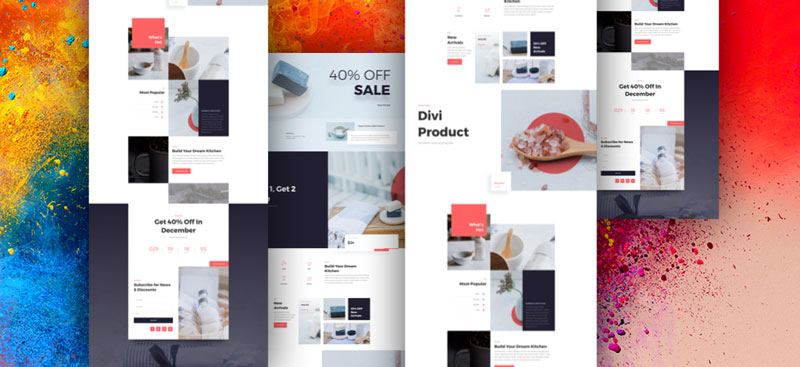
Thiết kế giao diện website hiện đại trước tiên cần có bố cục hợp lý, điều cơ bản đầu tiên mà hầu hết các nhà thiết kế làm là lập danh sách các yếu tố cần thiết, sắp xếp chúng một cách khoa học và đưa các yếu tố được đề xuất lên trang chủ.
Với cách tiếp cận này, các yếu tố sẽ bổ sung cho nhau, mang lại trải nghiệm duyệt web hiệu quả hơn cho khách hàng, biết cách làm nổi bật những yếu tố quan trọng nhất và loại bỏ những yếu tố không cần thiết. Trang chủ thường bao gồm các yếu tố chính sau: logo, nút CTA, thanh tìm kiếm, khẩu hiệu, hình ảnh chất lượng và một số yếu tố nâng cao chức năng.

Những việc cần làm:
Loại bỏ các thành phần không liên quan: Những thành phần không giúp cải thiện chất lượng trải nghiệm của khách hàng nên được loại bỏ ngay lập tức hoặc chuyển sang phần khác, tránh làm chật chội giao diện của trang chủ.
Đơn giản hóa pull-out menu: Các mục lựa chọn nhỏ trong menu nên giảm xuống còn 7 mục vì quá nhiều sẽ khiến giao diện trở nên dày đặc, thiếu chuyên nghiệp.
2. Thêm dung lượng, tăng nhiều khoảng trống khi thiết kế giao diện website
Một cách để giữ cho thiết kế giao diện web của bạn phù hợp là cung cấp cho nó nhiều không gian hơn. Điều này giúp người xem có cảm giác mọi thứ được trình bày một cách chuyên nghiệp và rất “nghẹt thở”, chứ không phải là một trang web cố nhét thông tin vào hư vô.
Về mặt kỹ thuật, không gian, còn được gọi là “không gian âm”, là một phần của kết cấu hoặc hình ảnh đóng vai trò làm nền và thu hút sự chú ý của người đọc. Các phòng này không chứa bất kỳ thông tin nào và không trang trí nội thất bằng nhiều họa tiết.
Khi nói đến thiết kế trang web hiện đại, sự đơn giản là vua. Nó trực tiếp thu hút sự chú ý của người đọc vào những gì quan trọng.
Những việc cần làm:
Làm nổi bật các yếu tố quan trọng bằng khoảng trắng để khách hàng có thể dễ dàng tương tác với chúng khi họ truy cập trang web của bạn lần đầu tiên. Bạn cũng nên hạn chế sử dụng đồ họa không cần thiết có xu hướng làm người xem mất tập trung.
3. Thu hút sự chú ý từ bố cục của hình ảnh
“Phân cấp hình ảnh”(Visual hierarchy) là thuật ngữ chỉ sự sắp xếp hình ảnh nhằm thu hút sự chú ý của người xem. Thêm nút CTA là không đủ để thiết kế giao diện web hướng sự chú ý của khách hàng đến một yếu tố để nhấp.
Sử dụng hệ thống bố cục hình ảnh bằng cách thiết kế giao diện web bằng Photoshop. Lựa chọn các phần tử theo kích thước, màu sắc, vị trí và “khoảng cách”. Điều này thu hút sự chú ý của người dùng vào nút CTA, một nhiệm vụ đòi hỏi chuyên môn và kỹ năng của nhà thiết kế.

Những việc cần làm:
Chọn, đánh dấu và ưu tiên thông tin chính để thu hút sự chú ý của khán giả và khiến nó trở nên hấp dẫn. Ngoài ra, rất phức tạp để tạo bố cục cho hình ảnh thu hút khách hàng. Khám phá các phương pháp khác nhau và chọn phương pháp tốt nhất.
4. Chọn màu sắc hài hoà, phù hợp cho giao diện
Màu sắc là công cụ tiếp theo sau cách sắp xếp bố cục khi thiết kế giao diện website hiện đại mà designer nào cũng cần biết. Các nhà thiết kế web không chỉ phải xem xét màu sắc dựa trên tầm quan trọng của chúng mà còn phải học cách kết hợp màu sắc và kết cấu để nhấn mạnh các yếu tố chính xuyên suốt trang web. Dưới đây là một số lời khuyên hữu ích dựa trên quan điểm của Desinly, một nhà thiết kế web nổi tiếng.
Những việc cần làm:
Màu sắc được chọn theo thứ tự dựa trên mục đích và tầm quan trọng của các yếu tố. Khi bạn đã chọn đúng màu cho bề mặt thiết kế của mình, bạn nên kết hợp màu này với các tông màu khác để làm nổi bật các yếu tố quan trọng nhất một cách hài hòa.
5. Update hình nền/ hình ảnh có chất lượng cao
Nguyên tắc thiết kế tiếp theo là giao diện website/ nền chất lượng cao với ảnh đẹp và chi tiết. Điều đó có nghĩa là công ty truyền đạt những gì làm cho doanh nghiệp nổi bật nhất.
Hình ảnh là liên kết giữa thương hiệu và thông điệp của bạn. Do đó, không nên bỏ qua ảnh nền khi thiết kế giao diện web hiện đại. Đảm bảo chủ đề và phong cách ảnh của bạn luôn phù hợp với thông điệp mà công ty bạn đang cố gắng truyền tải thông qua trang web của mình.

Những việc cần làm:
Các công ty đôi khi sử dụng ảnh “thật” của nhân viên, sản phẩm của công ty hoặc khách hàng của công ty thay vì thuê diễn viên hoặc người mẫu đại diện. Bởi việc chọn đúng hình ảnh sẽ mang lại tính “thực tế” mà công ty muốn truyền tải.
6. Nguyên tắc thiết kế kiểu chữ
Bên cạnh việc đầu tư vào nội dung chất lượng để truyền tải đến khách hàng, bạn cũng nên chú ý đến kiểu chữ chuyên nghiệp để làm nổi bật thương hiệu của mình trong quá trình thiết kế giao diện website.
Nếu bạn so sánh nội dung trang web của mình với vẻ đẹp tâm hồn của một cô gái, thì kiểu chữ là điểm thu hút bên ngoài của trang web của bạn.
Kiểu chữ bao gồm phông chữ, kích thước, màu sắc, in nghiêng, đậm và khoảng cách giữa các chữ cái. Kết hợp kiểu chữ với hình ảnh đẹp và nội dung tuyệt vời sẽ góp phần mang lại trải nghiệm tuyệt vời cho khách hàng của bạn khi họ duyệt web.
Những việc cần làm:
Với hàng nghìn phông chữ khác nhau hiện nay, chúng ta cần tìm những phông chữ “dễ sử dụng” cho người dùng nền tảng kỹ thuật số.
7. Hướng dẫn/ điều hướng người dùng một cách hợp lý
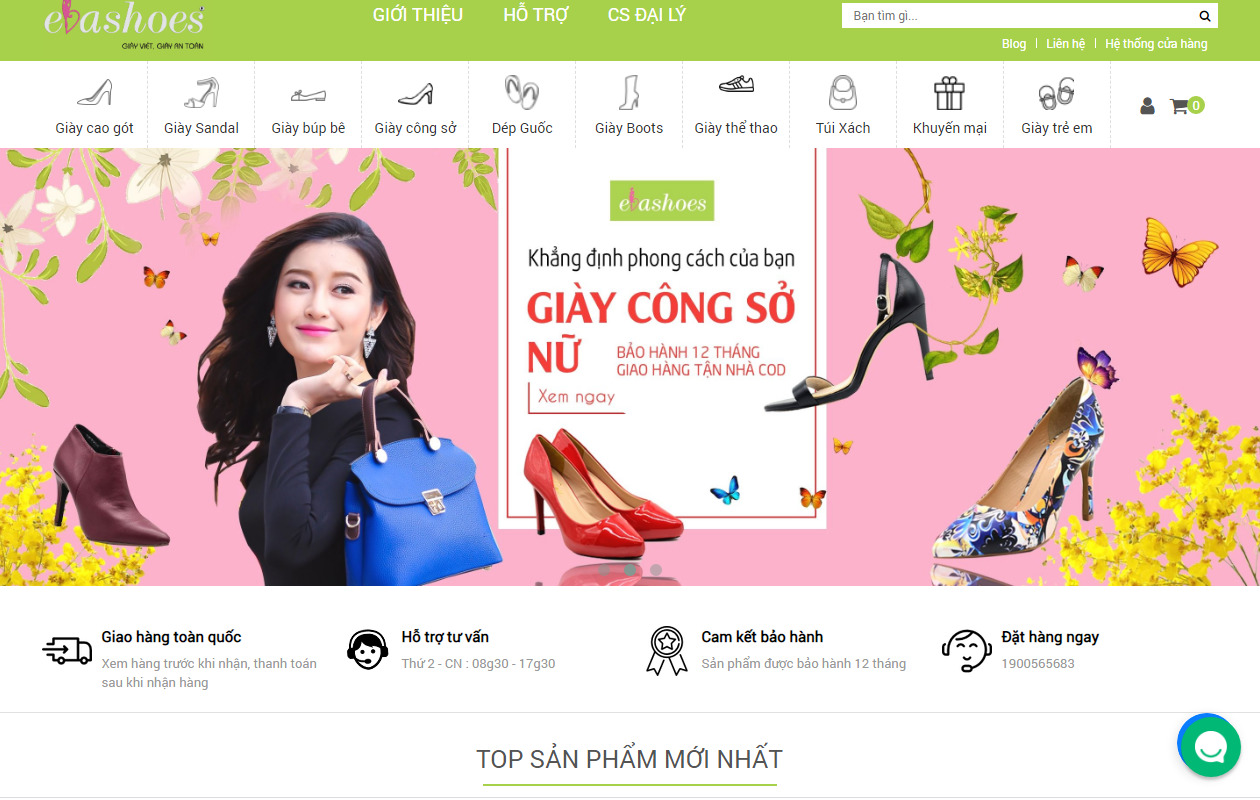
Thanh điều hướng giống như xương sống của bất kỳ thiết kế giao diện trang web nào. Mỗi nhà thiết kế nên xây dựng một thanh điều hướng để cung cấp trải nghiệm người dùng tốt nhất. Từ đó, bạn có thể hoàn thiện trang web của mình và mang đến cho người dùng trải nghiệm tốt nhất có thể.

Những việc cần làm:
Trang web của bạn nên được phân loại thành các nhóm để khách hàng dễ hiểu hơn và mang lại sự thuận tiện tối đa cho họ. Có các hành vi tìm kiếm khác nhau tùy thuộc vào các đối tượng khác nhau. Trước khi phát hành sản phẩm cuối cùng, chúng tôi cần thử nghiệm nó với một số người dùng.
8. Tối Ưu Thiết Kế Giao Diện Website Trên Thiết Bị Di Động và Máy Tính Bảng
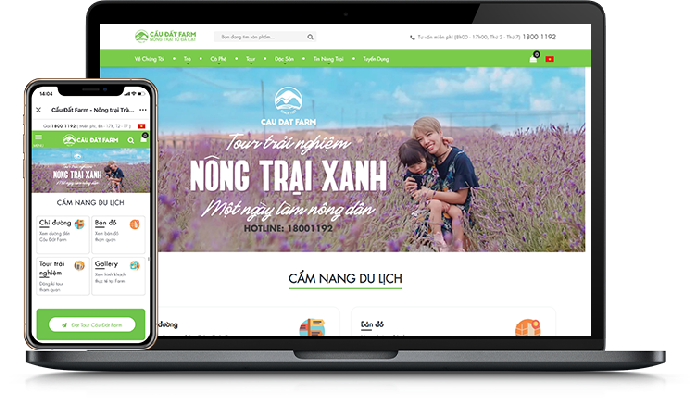
Ngày nay, phần lớn người dùng lướt web trên nền tảng di động nên người thiết kế cần linh hoạt khi chuyển từ giao diện web sang giao diện web. Điều này không chỉ mang lại lợi ích cho người dùng mà còn về mặt SEO marketing (xếp hạng web trên các công cụ tìm kiếm). “Mobile Responsiveness” là tên gọi của việc tối ưu hóa thiết kế giao diện website trên thiết bị di động và chuyển giao diện web sang giao diện di động. Nhiều trang web ngày nay thích phiên bản dành cho thiết bị di động hơn phiên bản dành cho máy tính để bàn khi thiết kế giao diện web.
Những việc cần làm: nguyên tắc thiết kế cho thiết bị di động là ưu tiên hàng đầu, điều này sẽ giúp bạn biết yếu tố nào thực sự quan trọng. Từ đó, các yếu tố bổ sung có thể được thêm vào môi trường máy tính để bàn để kích hoạt: Lựa chọn nền tảng nhiều người dùng: Hiện nay có nhiều nền tảng, từ hệ điều hành Android của Google đến iOS tiên tiến nhất của Apple. Bạn cần hiểu hành vi của khách hàng để xác định nên phát triển thiết bị di động nào trước.
9. Dùng bố cục của text theo tiêu chuẩn thiết kế
Lựa chọn font chữ đẹp là phần quan trọng trong nguyên tắc thiết kế giao diện website, bao gồm 3 yếu tố sau. Nội dung hay, chính là kiểu chữ thể hiện trên website truyền tải tốt thông điệp công ty muốn gửi gắm. Văn bản phải có tính thẩm mỹ và hấp dẫn người đọc, khoảng cách giữa các ký tự hợp lý để người đọc không bị rối mắt vì bị “ngợp” bởi quá nhiều thông tin. Cả phông chữ và kích thước đều ảnh hưởng trực tiếp đến khả năng tiếp thu thông tin của người đọc, làm cho chữ không bị mờ, nhòe.
Những việc cần làm: Để an toàn, bạn nên chọn màu tương phản giữa các thành phần (chữ và màu nền) để nhấn mạnh thông tin trên trang web. Con người, có thể người này thấy dễ đọc, người kia thấy nhàm chán hoặc khó đọc. Hãy thử các đối tượng khác nhau sớm để tìm ra giải pháp cải thiện kết quả!
10. Truyền đạt thông điệp thương hiệu của bạn đến càng nhiều người càng tốt
Thiết kế một giao diện trang web tốt không chỉ là cung cấp trải nghiệm người dùng tuyệt vời mà còn là cách bạn giao tiếp và truyền tải thông điệp của mình đến người đọc một cách chính xác.
Mục đích chính của trang web là truyền tải thông điệp phù hợp đến khách hàng nhằm tăng giá trị thương hiệu của cả công ty và khán giả.
Những việc cần làm:
Lên kế hoạch trước khi thiết kế không chỉ giúp bạn tạo ra một sản phẩm đẹp và phù hợp mà còn giúp đảm bảo truyền tải được thông điệp bạn muốn gửi đi.
.png)
Trên đây là tổng hợp 10 nguyên tắc thiết kế giao diện website đẹp chuẩn UI/UX, hi vọng sẽ giúp ích cho các bạn thiết kế web tương lai có thêm nhiều thông tin hữu ích.
